UI/UX Design
Smart Home
Mobile Application


Home is a smart home controller mobile application. This app is complete with a Welcome, Sign in, Home Security Status, Add Devices, Settings, Device Actions and Room Actions Screens. I designed the logo and all 16 screens with Sketch using inspiration from a UI kit.
UI Design, UX Design
Date: 2017
Task Flow Charts
Using 3 different task flows (Sign In, Main Menu and Room Actions), I planned 16 different screens for this application.

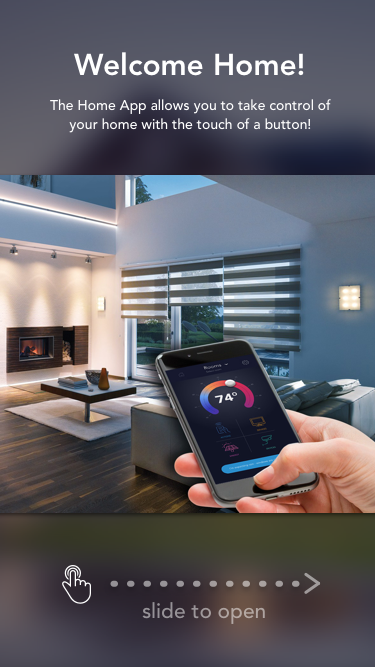
- Welcome Screen provides the user with a brief introduction.
- Sign In screen allows users to choose between using their finger print or typing in a password to unlock the app.


- Inactivated Alarm Screen (yellow) will display after user signs in if the alarm is not activated and there are no occupants inside.
- Home is Secure Screen (red) will display after user signs in if the alarm is active. This lets the user know that their home is secure while no one is home.
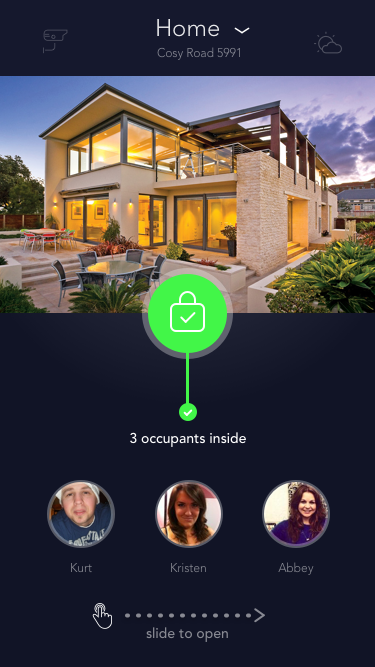
- Secure with Occupants Screen (green) will display after user signs in if the alarm is active and there are occupants inside.





Visual Design
Main Menu
After establishing their security status, the user is taken to the main menu with a Back to Home Screen Button, Select Room Drop Down Menu, and a Settings Button at the top of the screen with news updates at the bottom. Below the top navigation bar is a control to the nearest thermostat and below are icons for the Main Menu:
• Devices (user can add and select smart home devices)
• Actions (user can select actions for smart home devices)
• Security Cameras (user can view and control their security cameras)
• Energy (user can control smart solar powered devices)

- Devices Screen – the app scans the area and compiles a list of available smart devices for the user add. The user can choose the device and the room they want to add it to.
- Settings Screen – has options for the user to customize actions and presets.


- Turn On Device Action Screen – gives users a dropdown menu to select a room. Left and right scroll through icons to choose an action, and if there are multiple devices for this action, they can be accessed through left or right image slides while using the green button to start the action.
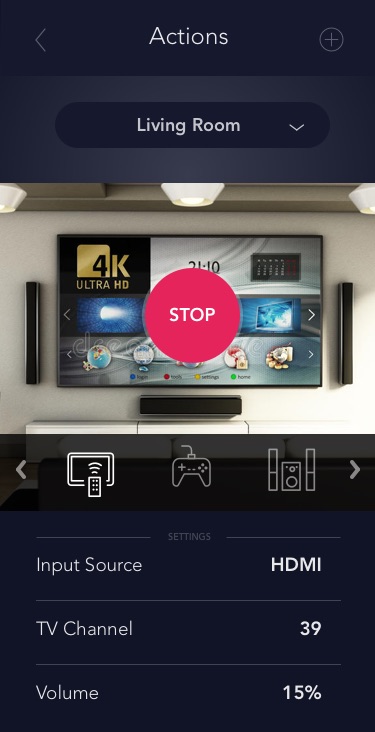
- Turn Off Device Action Screen – gives users a list of available settings below the action icons with a red button in the center of the screen to stop the selected action.




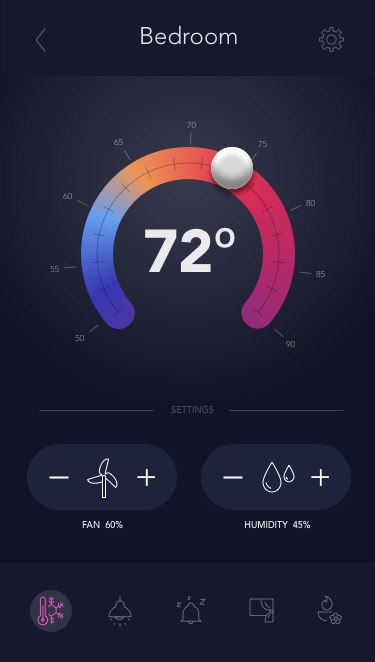
- Room Climate Control – controls room temperature with fan speed and humidity settings below.
- Window Control – controls opening and closing levels for window, curtains and blinds.
- Room Lighting – user can select lighting device, and control the brightness and color of each light.
- Alarm Clock – controls the time of alarm and active days of the week.
- Diffuser Scent – controls the type of scent and the intensity of it.












Prototype with



Thanks For Watching






